728x90
반응형
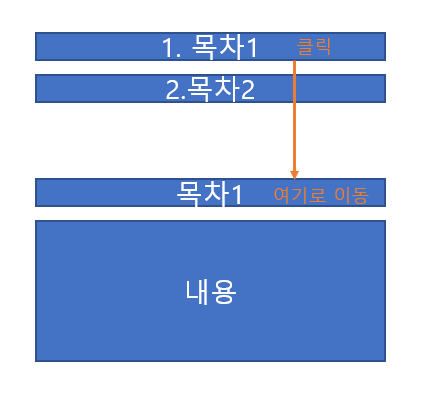
페이지 스크롤 자동으로 이동하기
특정 목차를 클릭하면 해당 글이 있는 곳으로 이동한다던지 하는 페이지를 본 적 있을 것이다.

방법
이러한 기능은 아래와 같이
div의 id앞에 #을 붙인 주소를
a태그의 href로 넣어주어 동작시킬 수 있다.
<a href='#title1'>title1</a>
<div id="title1" class="title">title1</div>예시 코드
아래의 코드를 실행해보자
<html>
<style type="text/css">
.title {
height: 700px;
}
</style>
<body>
<a href='#title1'>title 1</a>
<a href='#title2'>title 2</a>
<a href='#title3'>title 3</a>
<div id="title1" class="title">title1
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<div id="title2" class="title">title2
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<div id="title3" class="title">title3
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<a href='#top'>top</a>
</body>
</html>
예시의 글은 Lipsum generator에서 가져왔다. Lipsum generator은 자동으로 dummy글을 생성해준다.
728x90
반응형
'Web' 카테고리의 다른 글
| [Web] CORS란, CORS오류 해결 (0) | 2022.03.03 |
|---|---|
| [WEB] Restful API란? REST vs SOAP / 스크랩 (0) | 2021.12.01 |
| WAS와 WebServer (0) | 2021.09.03 |
| Django 배우기 (0) | 2021.08.20 |
| npx와 npm (0) | 2021.08.18 |
728x90
반응형
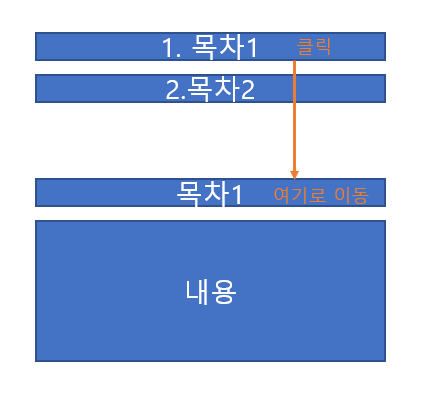
페이지 스크롤 자동으로 이동하기
특정 목차를 클릭하면 해당 글이 있는 곳으로 이동한다던지 하는 페이지를 본 적 있을 것이다.

방법
이러한 기능은 아래와 같이
div의 id앞에 #을 붙인 주소를
a태그의 href로 넣어주어 동작시킬 수 있다.
<a href='#title1'>title1</a> <div id="title1" class="title">title1</div>
예시 코드
아래의 코드를 실행해보자
<html> <style type="text/css"> .title { height: 700px; } </style> <body> <a href='#title1'>title 1</a> <a href='#title2'>title 2</a> <a href='#title3'>title 3</a> <div id="title1" class="title">title1 <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div id="title2" class="title">title2 <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div id="title3" class="title">title3 <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <a href='#top'>top</a> </body> </html>
예시의 글은 Lipsum generator에서 가져왔다. Lipsum generator은 자동으로 dummy글을 생성해준다.
728x90
반응형
'Web' 카테고리의 다른 글
| [Web] CORS란, CORS오류 해결 (0) | 2022.03.03 |
|---|---|
| [WEB] Restful API란? REST vs SOAP / 스크랩 (0) | 2021.12.01 |
| WAS와 WebServer (0) | 2021.09.03 |
| Django 배우기 (0) | 2021.08.20 |
| npx와 npm (0) | 2021.08.18 |
