728x90
반응형
css 변경사항이 반영되지 않는 문제가 발생했다. 이상하게 파일명을 바꾸니까, 적용이 됬다.
이 현상은 해당 css를 브라우저가 캐시로 저장해놓고 있기 때문에 링크된 css의 변화점을 기억하지 못하는 것이라고 한다.
해결방법은 두가지가 있다.
두번째 방법은 PC마다 해줘야 하므로, 서버에 css를 적용해도, 다른 사용자에겐 이전과 똑같이 보일 수 있다.(다른 사람들도 캐시되어있을테니)
첫번째 방법을 추천한다.
1. css링크 주소 변경
css링크 주소에 ?after를 붙인다.
<link href="resources/css/style.css?after" rel="stylesheet>
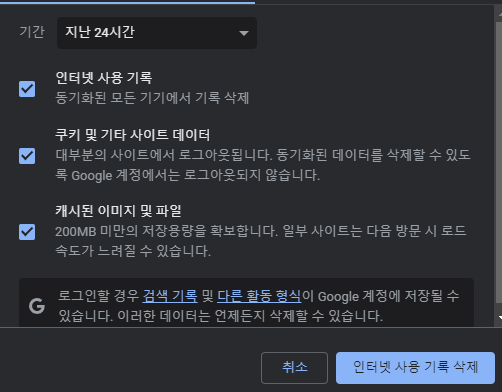
2. 캐시 삭제
크롬의 오른쪽 상단 : 버튼을 누른다(점세개)

설정>개인정보보호 및 보안 > 인터넷 사용 기록 삭제

전부 삭제해준다
다시 F5를 누르면 적용 된 것을 볼 수 있다.
728x90
반응형
'Web' 카테고리의 다른 글
| [Web] Forward Proxy와 Reverse Proxy (0) | 2024.03.20 |
|---|---|
| [Web] WebServer와 WAS, AJP (0) | 2024.03.20 |
| [web] 스크립트 용량 줄이기, 로딩 시간 줄이기 (0) | 2022.03.12 |
| [web] webpack, babel, polyfill, react에 대하여 (0) | 2022.03.12 |
| [Web] CORS란, CORS오류 해결 (0) | 2022.03.03 |
