VScode
[vscode] [vue/no-multiple-template-root] 오류 해결
우주유령
2022. 6. 25. 00:50
728x90
반응형
vue3를 사용하고 있는데,
[vue/no-multiple-template-root]
The template root requires exactly one element.eslint-plugin-vue
오류가 나서 eslint 관련된 패키지를 다 지웠는데도 계속 오류가 났다.
npm remove eslint
알고보니 vscode 의 extension
Vuter의 오류이다.
Vueter에서 vue3를 여전히 vue2로 인식하고 있는 듯 하다.
Vueter에서 eslint관련 옵션을 꺼주면 더이상 에러가 나지 않는다.
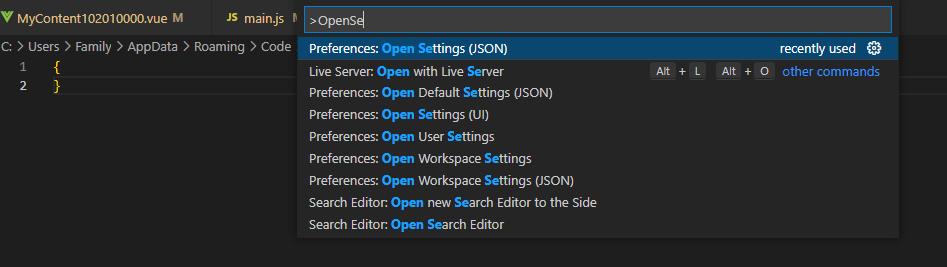
F1 을 눌러 preference:Open Settings (JSON)을 검색한다.

그리고 아래를 복사 붙여넣기 하면 더이상 에러가 나지 않는다.
{
"vetur.validation.template": false,
"vetur.validation.script": false,
"vetur.validation.style": false,
}여전히 적용이 안된다면 vscode를 껐다 켜보자!
이런 문제때문에 vue 2까지는 vuter, vue3는 volar를 쓴다!
728x90
반응형